加载 CSS 时不影响页面渲染
本文展示了一种技术,它能通过异步下载样式表,以阻止它们的下载阻塞页面的渲染,从而尽可能快的让访问者获取到信息内容。
这些技术背后的原理不是新的。例如灯丝(Filament)技术组已经发布了大量有关加载CSS和字体的内容. 我写就本文以记录我对加载非阻塞资源的想法和观点。
触发异步样式下载的诀窍是使用一个 元素,并 为media 属性设置一个不可用的值 (我用的是 media="none", 不过其它的任何值也是可以的)。当一个媒体查询的结果值计算出来是 false 的时候,浏览器仍然会下载样式表,但是不会在渲染页面之前等待样式表的资源可用。
1
样式表一下载好,media 属性就必须被设置一个可用的值,以便样式规则能被应用到 html 文档中onload 事件就可以用来将 media 属性切换到all:
1
这种加载 CSS 的方法将比标准的方法在向访问者传送有用信息的速度上快很多。至关重要的 CSS 加载时仍然可以用一般的阻塞方式处理 (或者你也可以为了最终的性能对它进行内联处理) ,而不重要的样式则可以慢慢下载,并在解析/渲染过程的后面一点的阶段进行应用.
这一技术使用了 JavaScript,但是你也可以在一个元素中封装一个等价的阻塞方式的 元素来处理不能运行 JavaScript 的浏览器:
1
2
这项技术有一个副作用。当一个非阻塞的样式表完成加载,文档就将进行重绘,以反映它定义的任何新的样式规则。而注入新的样式到页面中会触发内容回流, 但这也只是在这对第一次没有历史缓存的页面加载过程中会是一个问题。由于任何跟性能有关的东西,你都将要在需要控制一次回流耗费超过潜在的速度优势时,进行必要的调整。
使用非阻塞 CSS 加载字体
字体第一次绘制的性能是一个问题,它们是阻塞式的资源,也会让应用它们的文本在该字体下载时不可见 。使用上述示例中的非阻塞链接,就可能在幕后下载包含字体数据的样式表,不阻塞压面的渲染:
1
2
font.css 包含一个 base64 编码的 WOFF 版本的Merriweather 字体。
1@font-face{
2font-family:Merriweather;
3font-style:normal;
4font-weight:400;
5src:local('Merriweather'),url('data:application/x-font-woff;charset=utf-8;base64,...')
6}
main.css 包含了需要应用到站点的所有样式规则。下面是字体的声明:
1body{
2font-family:Merriweather,"LucidaGrande",...;
3}
当字体正在下载时,第一个匹配到的备用回退字体 (这里就是Lucida Grande) 被用来渲染页面的内容。 一旦字体样式表被应用了,Merriweather就会被使用. 我尝试去确保回退的字体将相似的布局特征共享给优先选择的字体,那样不可避免的回流就尽可能微妙了。
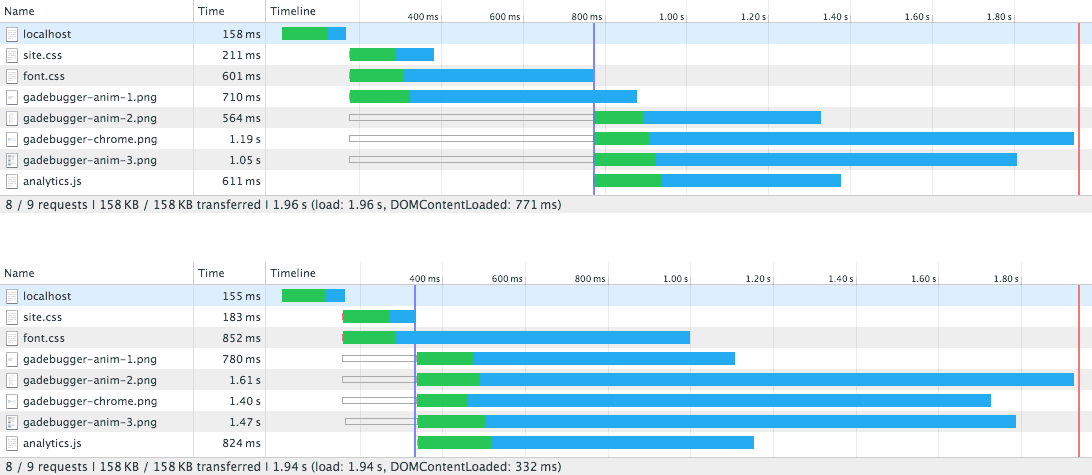
我在基于一个模拟的 3G 网络连接的 Chrome 中,使用我的Google Analytics Debugger 站点拿阻塞和非阻塞方式进行了对比测试。本地的测试产生了如下所示的网络图;注意 DOMContentLoaded 在更早的 450ms 触发了,而资源在运用了非阻塞技术后下载起来更快了:

模拟 3G 网络的图形。顶部显示了阻塞式的字体。底部显示了非阻塞式的字体。
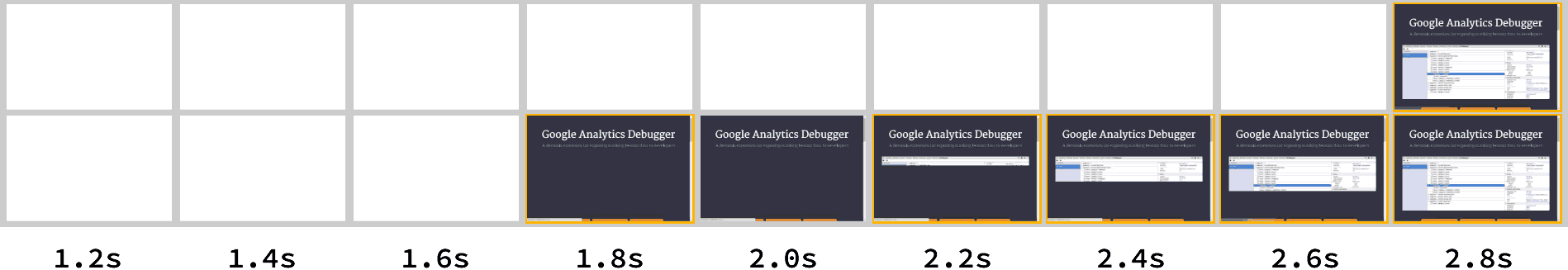
将其部署到一个测试服务器并在 3G 连接环境下运行webpagetest构造产生了如下时间线 :

3G 时间线。顶部显示阻塞式的字体,底部展示非阻塞式的字体。
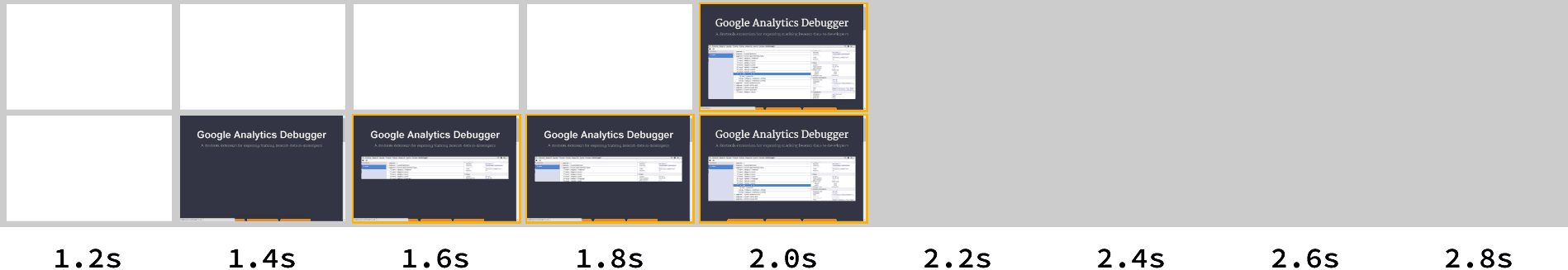
两种方法都花了2.8秒钟来完整的渲染页面,但是非阻塞方法比一般的阻塞方法使得绘制早了1秒钟。在在主样式表进行了内联的情况下运行相同的测试,显示了在将非阻塞 CSS 被应用于处理字体时有0.7秒的时间优势:

主 CSS 内容的 3G 时间线。顶部显示阻塞式字体,底部显示非阻塞式字体。
这一技术对于字体的效果确实很好,但是我也建议对新的CSS 字体加载模块保持密切关注,它会给与我们超过字体加载的更多的控制能力。
总结
加载字体是应用非阻塞技术的一个例子,而他也可以被用于其它的目的,比如从核心的 CSS 处分离出 JavaScript 增强的样式。
我已经开始去尝试将样式分成框架(核心布局) 和展现 (其它所有的东西)这种想法,它可以让重要的页面布局阻塞页面渲染,而可见的样式数据延迟一会。
- 1、7万余家行业协会商会完成脱钩改革
- 2、政策解读|充分发挥执法监督积极作用,确保社会组织高质量发展
- 3、市场监管总局、中央社会工作部、民政部发布《行业协会商会收费行为合规指南
- 4、民政部党组成员、中国老龄协会会长刘振国: 深入开展“银龄行动” 推动实现老有所为
- 5、贵州省31家全省性社会组织被撤销登记
- 6、中国网络社会组织联合会、中国国际商会举办2024第四届中国新电商大会
- 7、甘肃省民政厅会同省人力资源社会保障厅联合举办全省社会组织助力高校毕业生等青年群体就业直播带岗活动
- 8、民政部引导各级各类社会组织投入逾350亿元参与实施乡村振兴项目
- 9、广东省韶关市引导社会组织助力高质量发展
- 10、首都公益慈善联合会、北京市慈善协会联合举办第四届北京慈善文化创享会
- 1、7万余家行业协会商会完成脱钩改革
- 2、政策解读|充分发挥执法监督积极作用,确保社会组织高质量发展
- 3、市场监管总局、中央社会工作部、民政部发布《行业协会商会收费行为合规指南
- 4、民政部党组成员、中国老龄协会会长刘振国: 深入开展“银龄行动” 推动实现老有所为
- 5、贵州省31家全省性社会组织被撤销登记
- 6、中国网络社会组织联合会、中国国际商会举办2024第四届中国新电商大会
- 7、甘肃省民政厅会同省人力资源社会保障厅联合举办全省社会组织助力高校毕业生等青年群体就业直播带岗活动
- 8、民政部引导各级各类社会组织投入逾350亿元参与实施乡村振兴项目
- 9、广东省韶关市引导社会组织助力高质量发展
- 10、首都公益慈善联合会、北京市慈善协会联合举办第四届北京慈善文化创享会